2020-now / NHS 111 online
As Interaction Designer I joined the 111 online team in September 2020, the COVID-19 pandemic in full flow. My initial job was to add booking functionality for patients requiring an A&E visit, with all the complications that can raise. As a new concept for people to understand, it was throughly prototyped and researched with users.
Following that I have been working on frequent improvements to the 111 online service as the pandemic progressed - from alerts around mink, travellers from Denmark, using pulse oximeters on “virtual wards”, through information about vaccines and vaccination side effects. In 2023 we’re working on returning the 111 online service to business as normal, with new features.
- adapting 111 online to apply the NHS design system
- adding images, sounds and video to improve triage questions
- updating user flows to detect, ask and confirm location
- improving less urgent outcomes: dentists, opticians, midwifery
- designing ways to very vaguely tell people about callback times
- better ways to let people tell us their location
- sorting out edge cases around opening and closing times
- improving access to mental health services
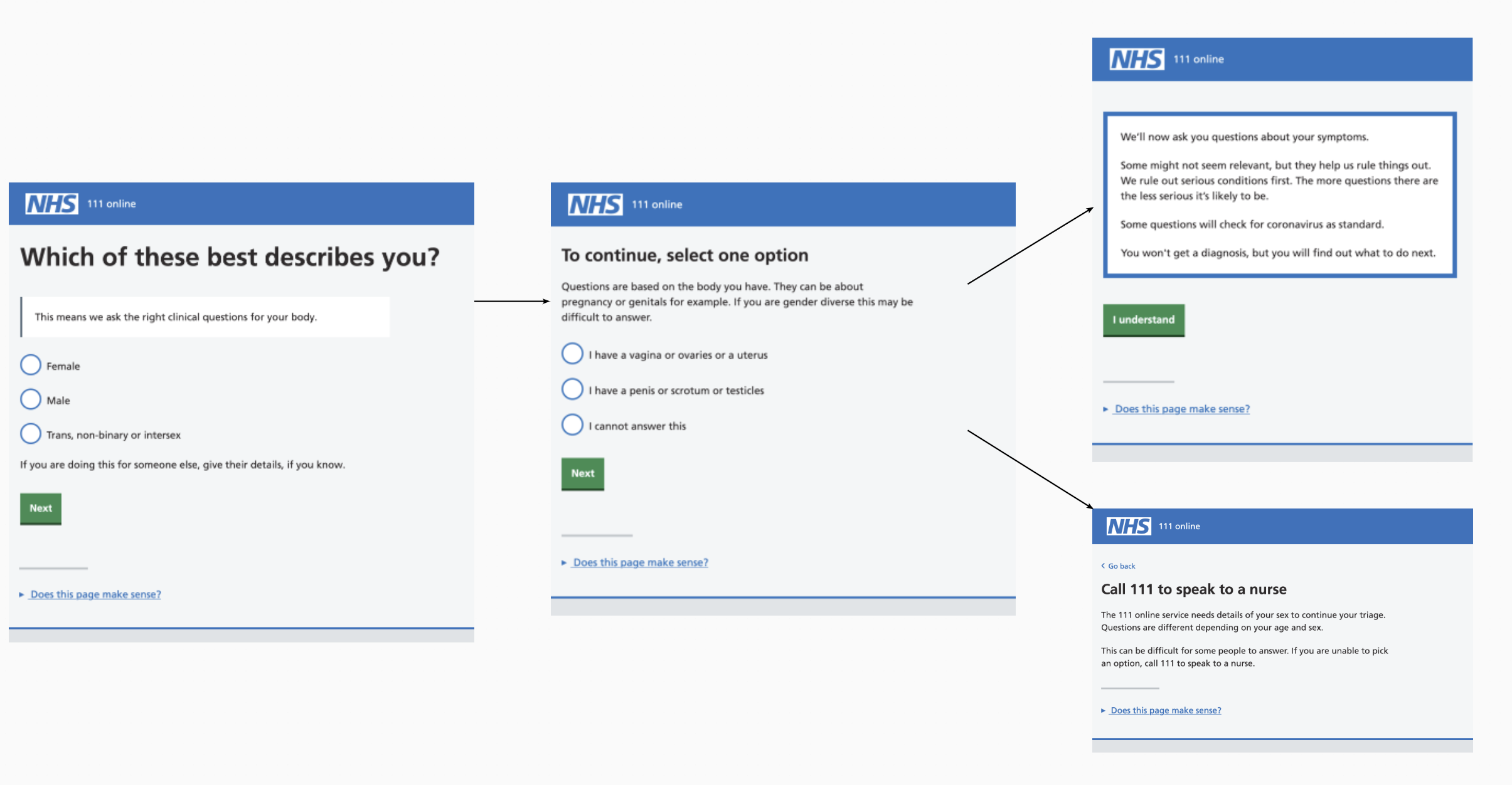
I spent most of 2023 working on a more inclusive way to ask people their sex before starting a triage. Fascinating work with deep user research. I’ve written up some of the work from 2022 in my Year Note post which covers this sex question as well as improving how to determine a users location in all circumstances.
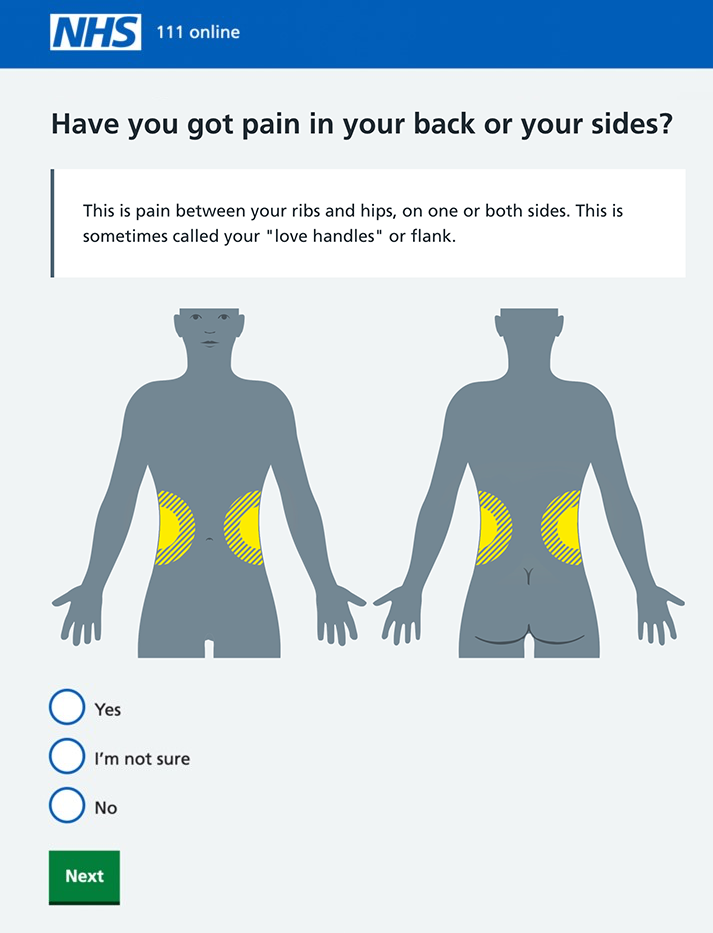
I wrote a bit about how we researched and added images to 111 online. while keeping the highest standards of accessibility and diversity.
In this role I mentored young designers and contributed to the NHS design system.
Visit 111 online
2019-20 / Seedrs
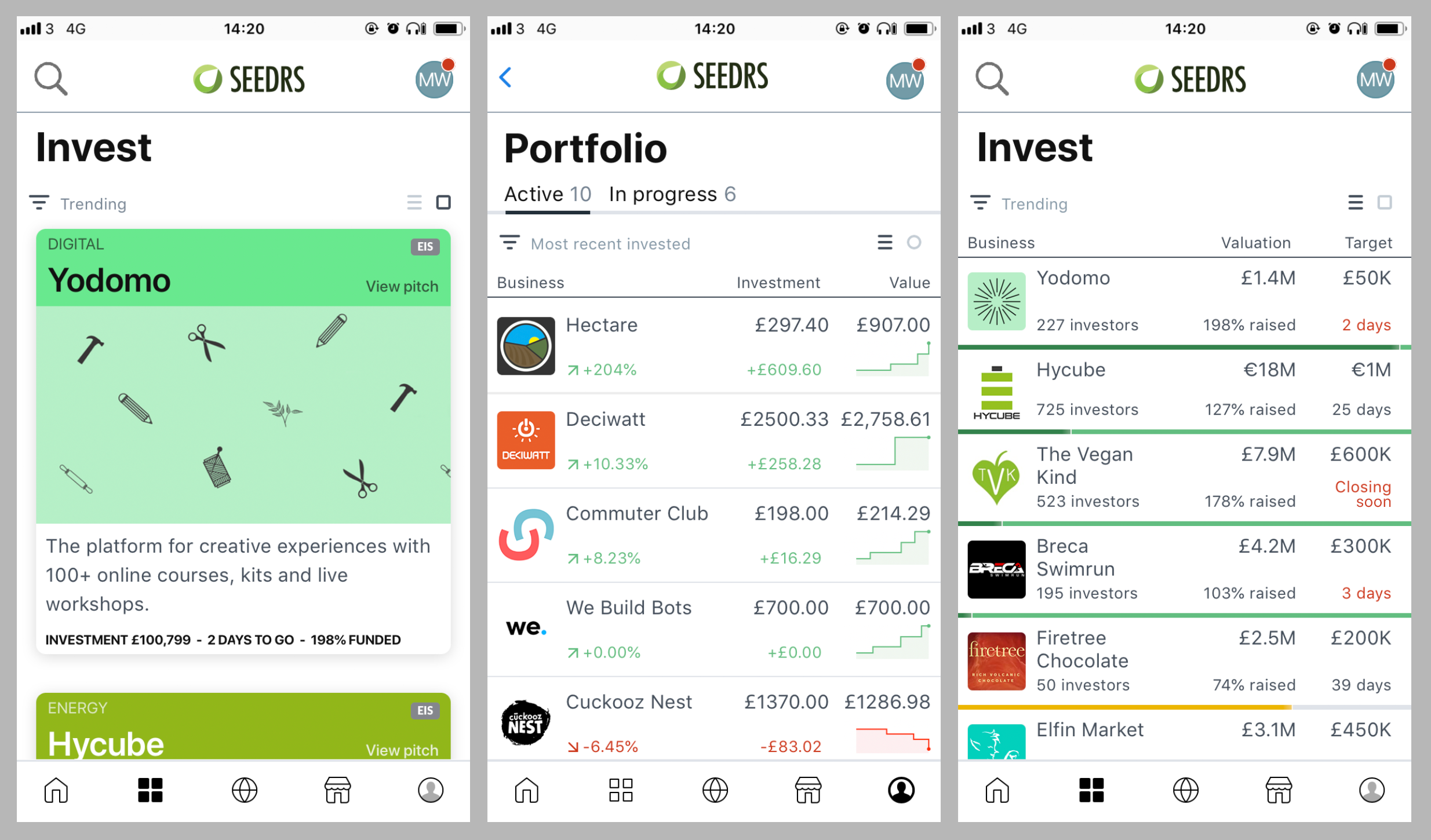
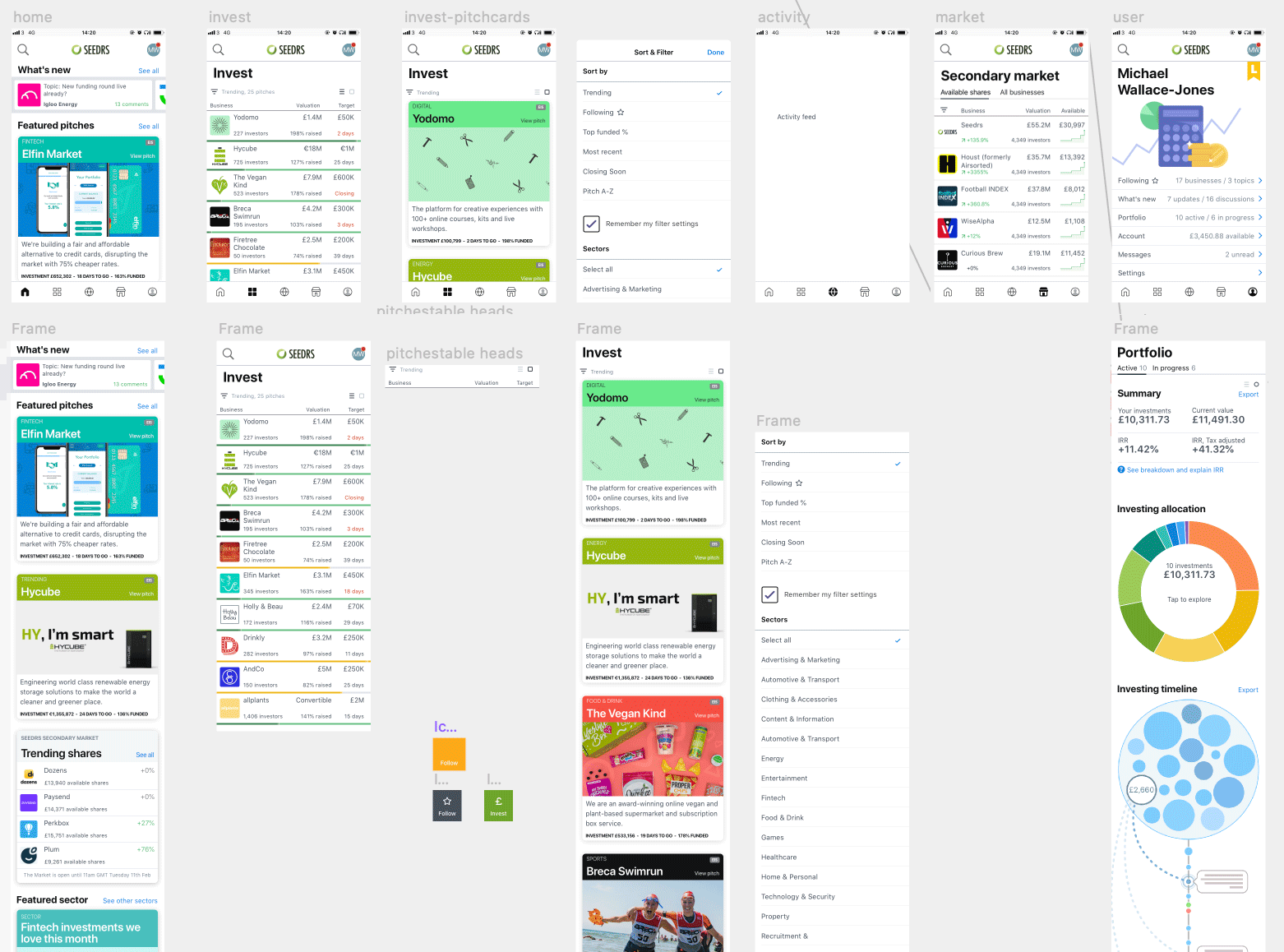
As Interaction Designer I mostly worked on designing a mobile app for Seedrs users. I’ve used Framer X to make a number of high fidelity, deep prototypes as well as conducting user research to design the right thing.
- contributing towards a design system for Seedrs
- redesigning and simplifying the payment flows
- reworking a login flow more appropriate for mobile native users
~Link to the app prototype on request.~ long decayed to bitrot
2017-19 / NHS Digital, Urgent and Emergency Care
As Interaction Designer I have worked on products for healthcare professionals to access and improve the Directory of Services, a piece of core national infrastructure that allows patients to be referred to the most appropriate service for their condition, location and urgency.
- applying NHS/GOV.UK design guidelines as appropriate
- user research with a range of healthcare professionals
- prototyping using toolkits : NodeJS, JQuery, SASS, etc
Things: I work in multidisciplinary teams that deliver live products to real users - Paramedics and Pharmacists, 999 and 111 operators.
- Profile Updater (fixing data about services)
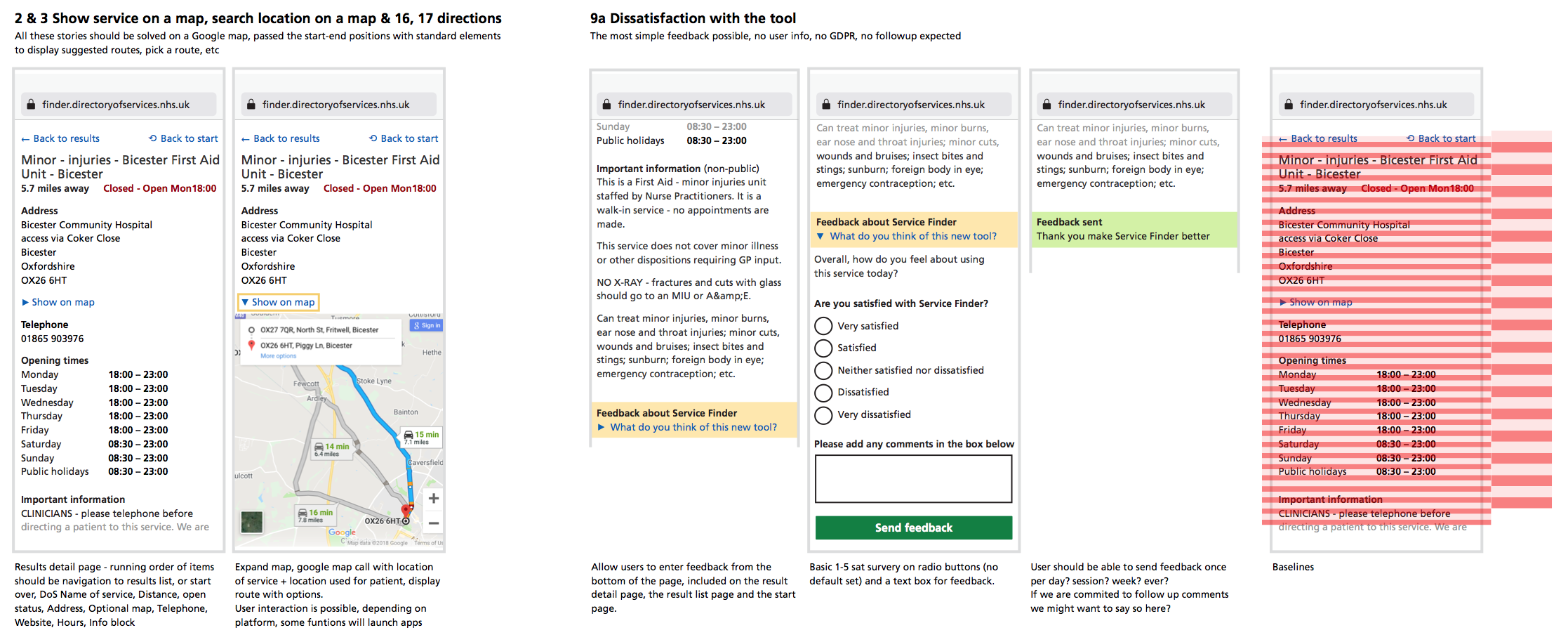
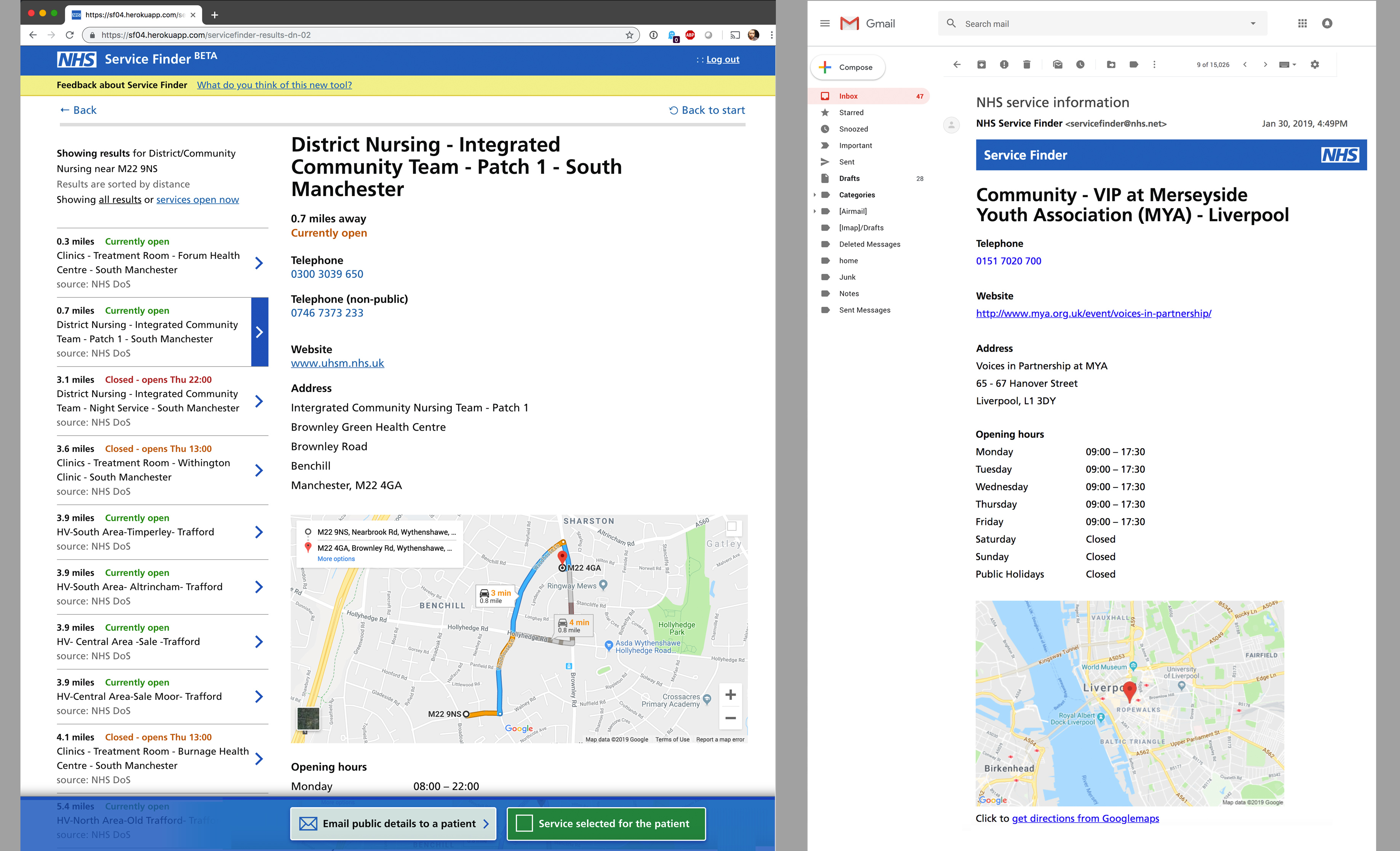
- Service Finder (searching for services)
Service Finder is a tool for a wide range of healthcare professionals in a wide range of settings to look for the most appropriate service to send a patient. This can mean a paramedic or district nurse visiting a non-urgent patient using the mobile implementation, or a pharmacist or 999 non-emergency callback operator using the large screen version.
I have written up a comprehensive exploration of the search design that is central to Service Finder here.
Profile Updater is a tool that allows service operators (in the first iteration, pharmacies) to update the central NHS directory of services with their opening times and the specific patient services they offer.
2017 / Department for International Trade
As the Lead Designer I worked on a part of the GREAT campaign website that was intended to handle enquiries about inward investment. Unfortunately due to the realities around Brexit, there were few user needs we could actually meet, so the project was cancelled.
- applying deep user research to personas, segmentation
- prototyping using toolkits : NodeJS, SASS, HTML, CSS
2016 / Fjord + Unilever
As Interaction Designer I worked on a small innovation project to prototype a chatbot to relieve pressure on HR teams attending to frequently asked questions and tasks for employees.
- flows and scripts for chatbot interaction
- prototyping using PullString, Skype Bots, Messenger Bots
Here’s a slightly cheesy video about it.
2016 / Gain Capital, City Index
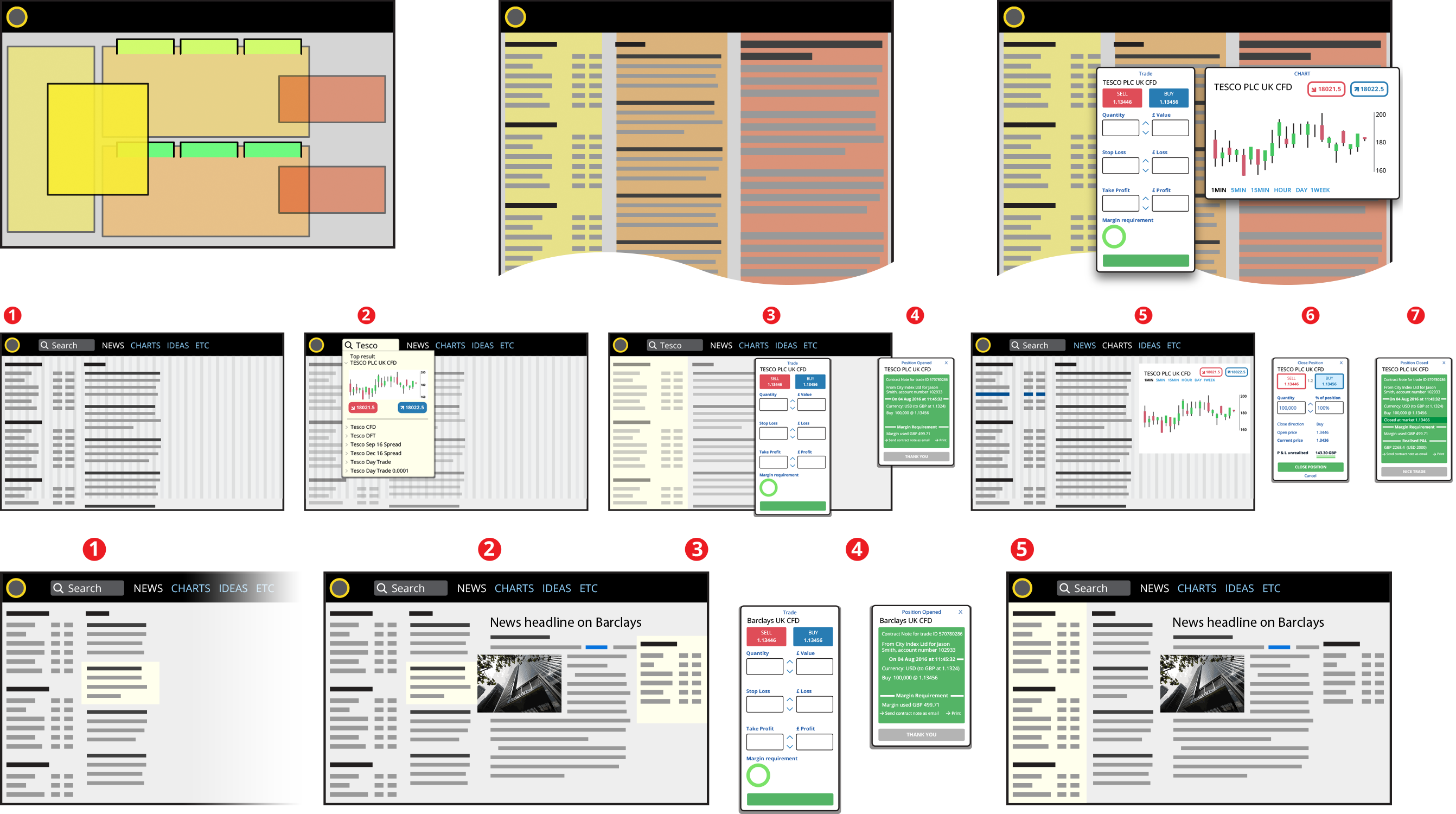
As the Lead Designer I was brought in to kickstart a dramatic refresh of retail trading platforms. The existing flash-based platform had an end of life on the horizon, and moving to a new HTML5 technology stack provided the opportunity to bring user-centred design principles to the problem.
- applying deep user research to personas, segmentation
- create new design guidelines
- helping improve internal design capability
- prototyping using toolkits : NodeJS, JQuery, HTML, CSS
Things: I made a Gain Capital design guide and prototyping kit. We explored and prototyped a range of trading interfaces, covering expert to beginner levels of experience.
2014-15 / Government Digital Service @ DVLA
As the Head of Design my brief was to help teams at the DVLA in Swansea create and improve world-class digital public services.
- content design: less is usually more
- apply & adapt design guidelines and best practice
- helping build internal design capability
- prototyping using GOVUK toolkits : NodeJS, SASS, HTML, CSS
- mentoring and training civil servants into interaction designers
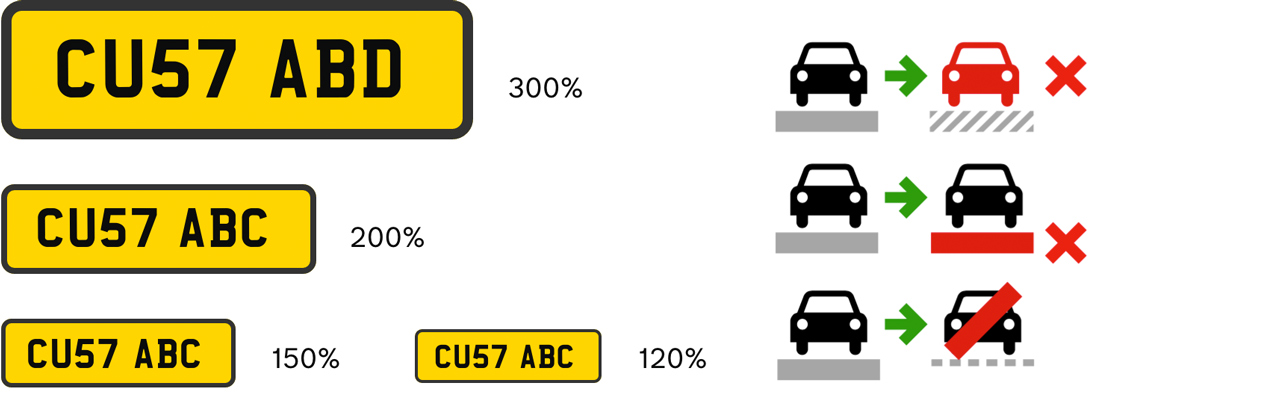
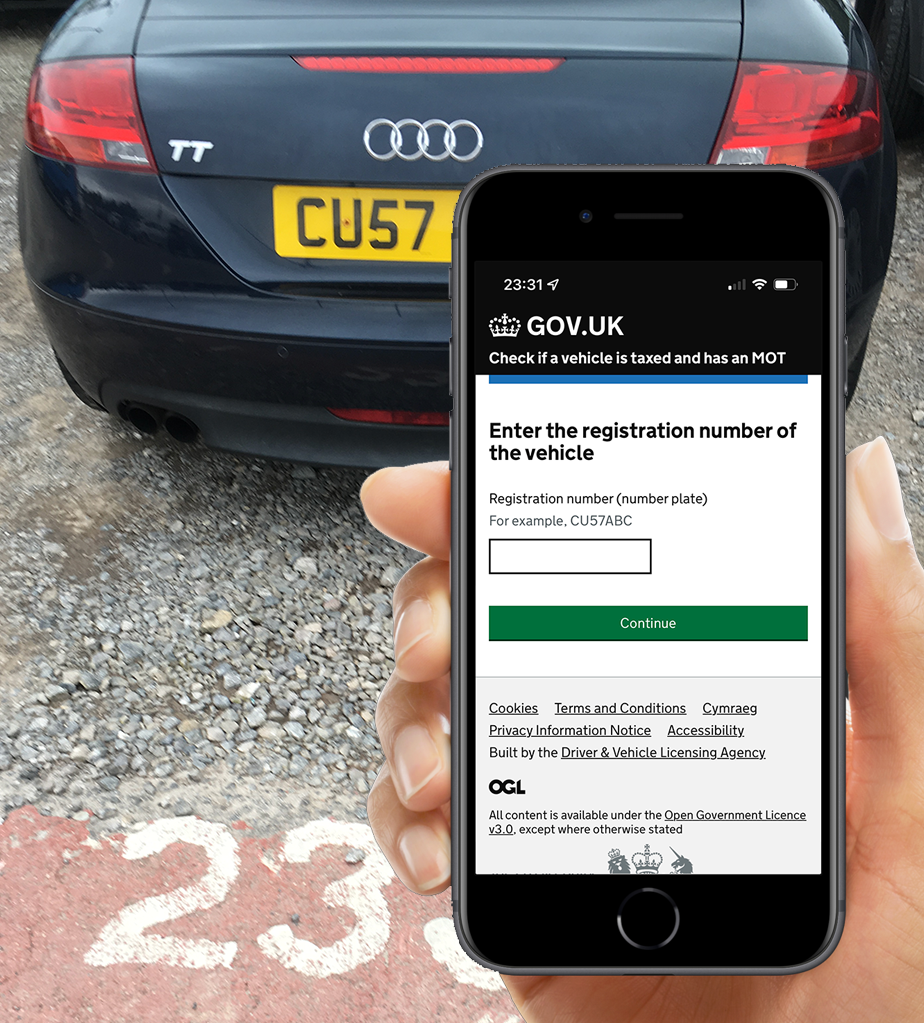
Things: I made a DVLA specific style guide and quickstart design kit. A large proportion of the work was continuous iteration of prototypes for Vehicle Tax and other services. The live service is at www.gov.uk/vehicle-tax and handles over 40 million transactions a year.
Yeah, that’s my registration used as the example on a bunch of the services, like Checking the MOT status and others.
2013-14 / Telefonica Digital, Innovation Lab
As a Senior Interaction Designer in a small group we worked on short, sharp projects to explore cutting edge technologies and new product ideas, supported by an exceptional developer team. Some of the subject areas were:
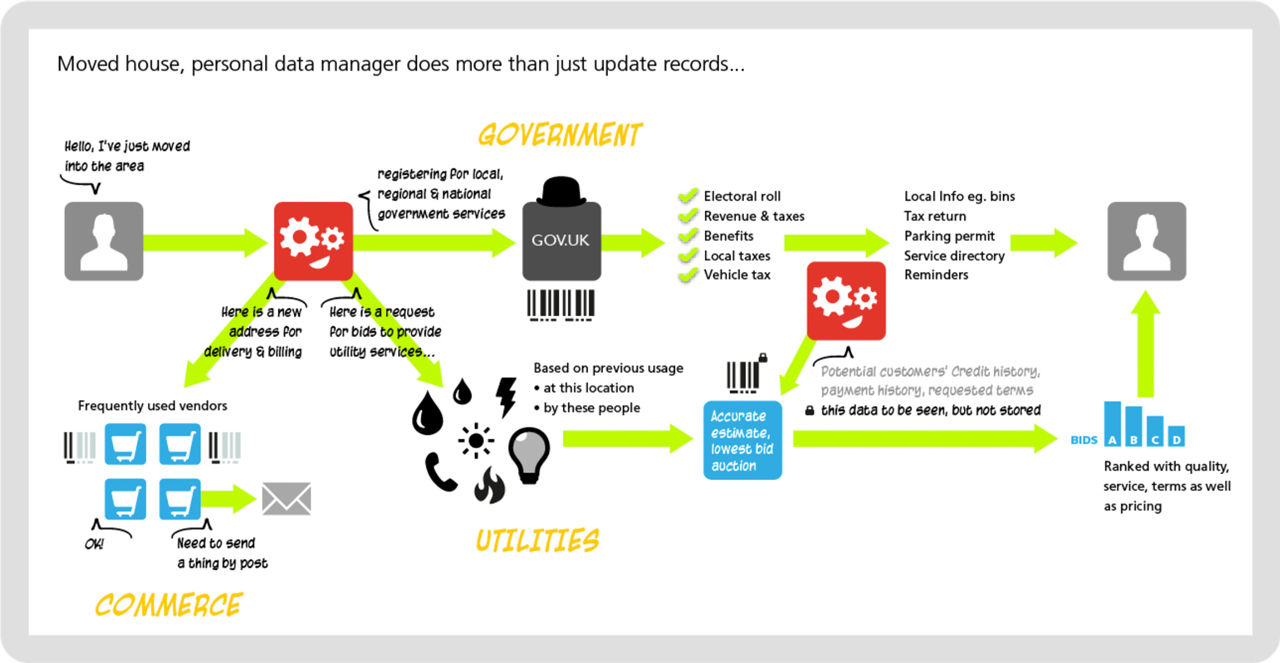
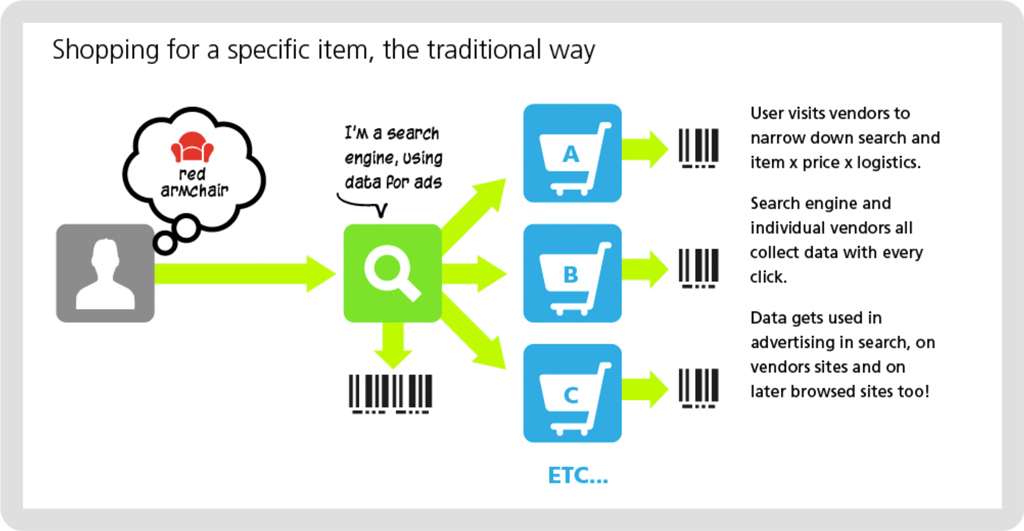
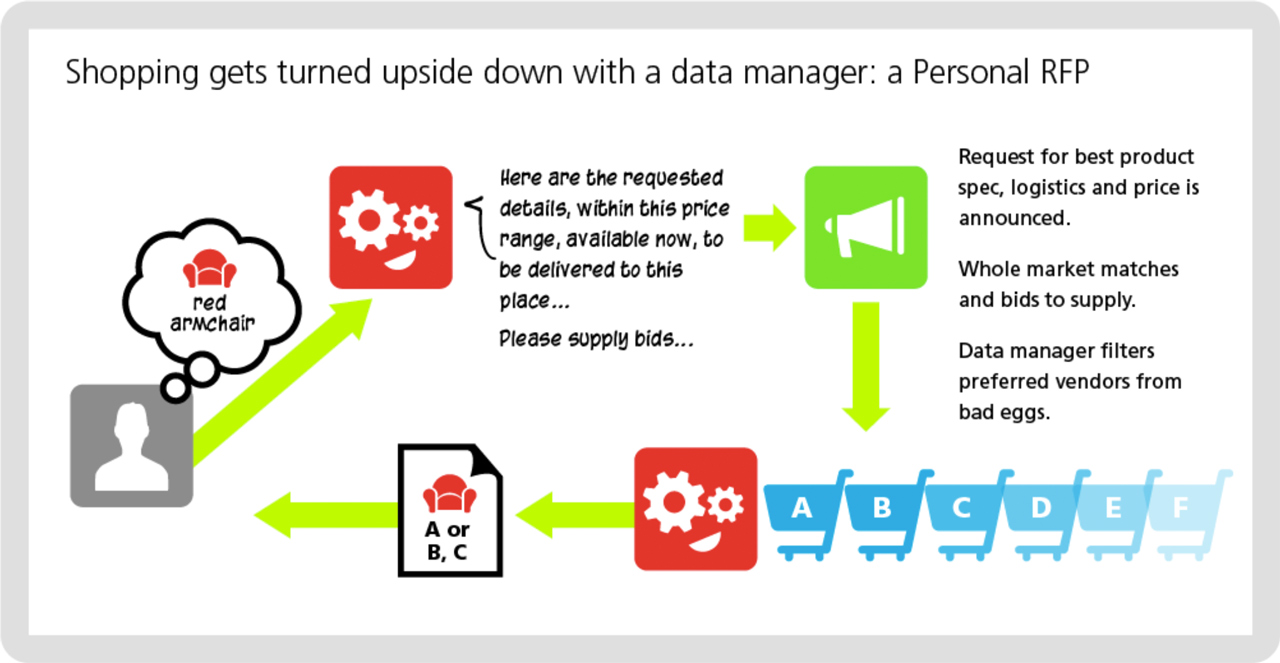
Big Data & Personal Data
Originating use cases, prototyping digital identity products, user research.
Exploring the usefulness and user interest in a wide variety of ‘data-locker’ functions and scenarios.
We built prototypes covering digital documents and ID, personal shopping assistants, email concierge and more.
We trialed technologies like Passbook and OCR, email proxy servers and web browser extensions.
Scenarios were then introduced to users, with a gradual increase in utility vs intrusiveness and responses were recorded. Results were interesting! There was an appetite for understanding the exchange of data and privacy for better prices and services.
New This work was in 2013 but I have noticed that tools in the augemented shopper space are reaching the market so have written a new blog post about this work in a modern context.
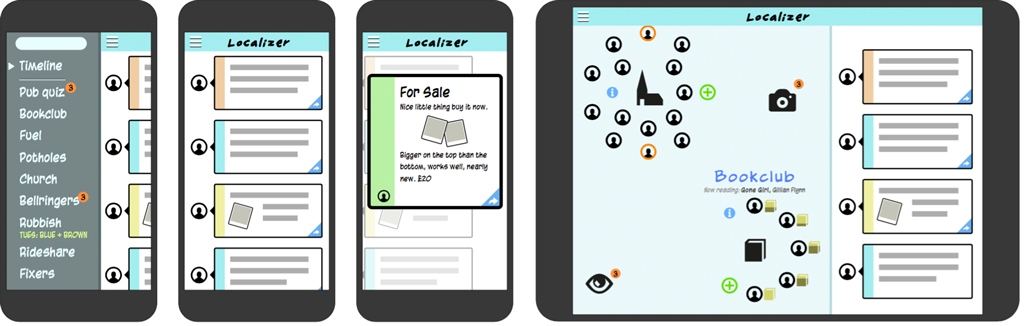
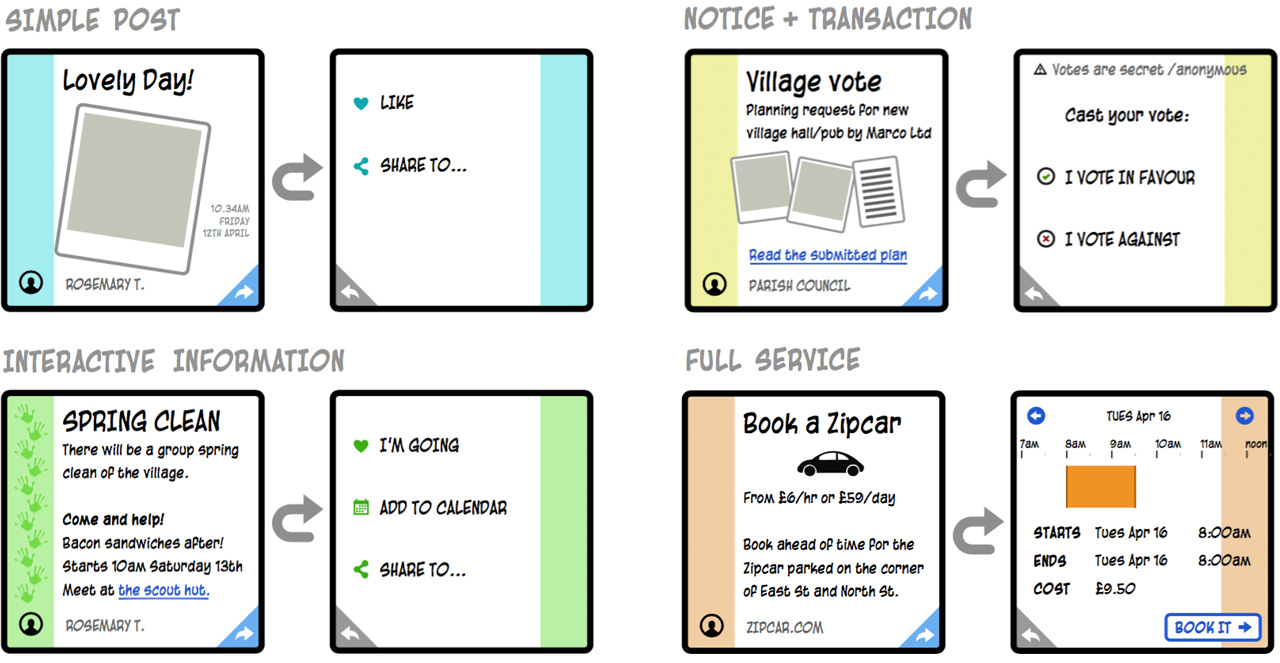
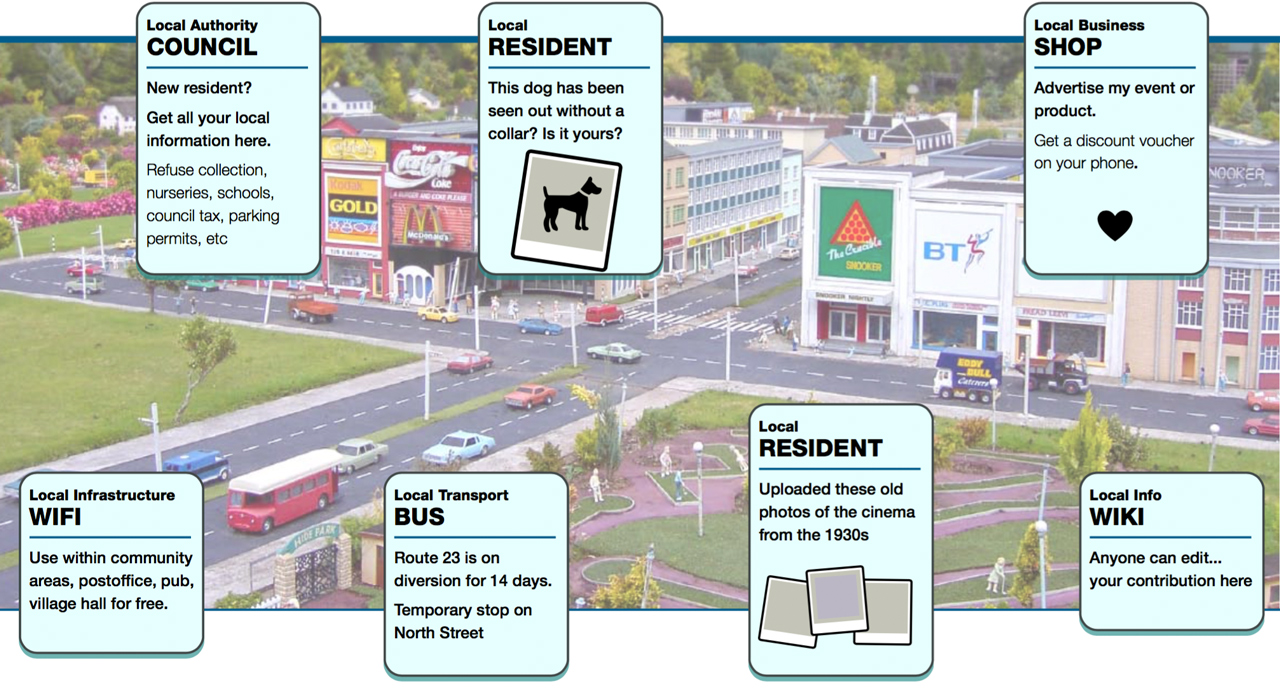
Local Social
Exploring service design ideas around socialised Wifi, community mediated services at village scale ahead of 4G rollout.
As a micro-sized exploration of the Smart Cities meme, identifying and applying everyday digital tech to the unique problems and scenarios around a tiny population.
More of this work is collected as a PDF
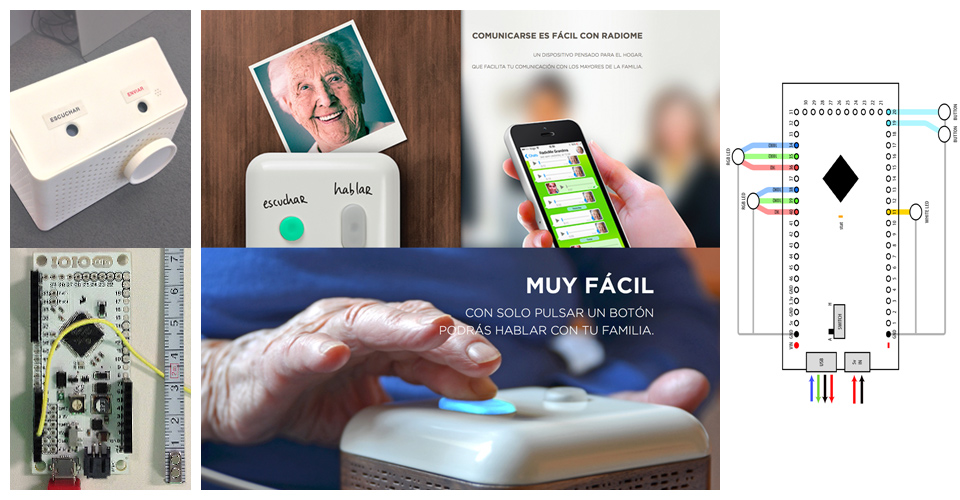
Physical UX
I worked with a small team designing and implementing the electronics on Android IOIO boards for a ‘screenless’ messaging prototype aimed at the elderly and digitally excluded.
Earlier extensive user research and simple prototypes by the talented Barcelona team had validated the concept, and our ambitious three month brief was to get a consumer beta product + service into shops by Christmas.
The promotional site was is at www.getaradiome.com
It was a short fun project, for me, going from zero to coding and soldering working prototypes in a few weeks but the work from the Barcelona team in bringing it to market, even in a limited form, was amazing.
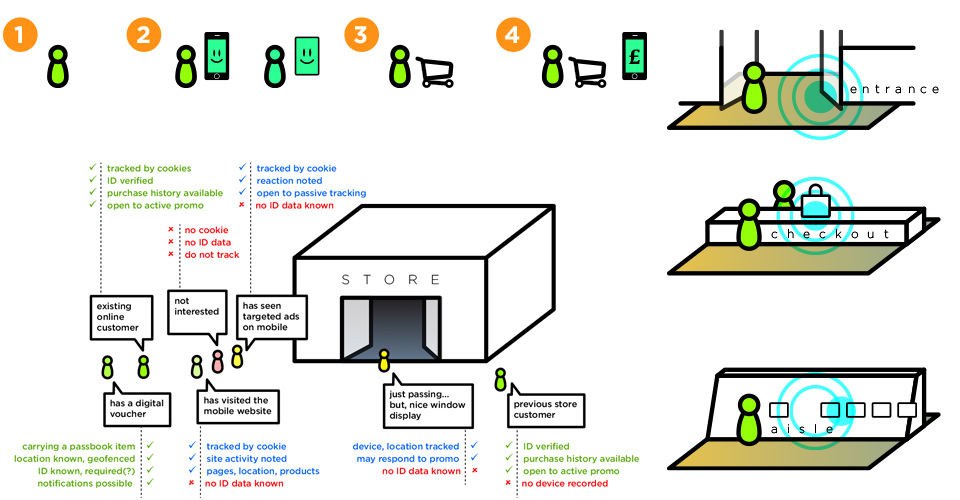
Digital Retail Analytics
Indoor positioning, iBeacons, Passbook — location-based digital loyalty.
With new technology like indoor positioning, mobile device and wide area consumer surveillance the acceptance and adoption by users and the general population requires compelling and realistic use-cases that benefit everyone.
This work attempts to design improved services through this mix of potentially intrusive methods, balanced with covenience and rewards for consumers.
Alongside, we were working with live installed store tracking technologies and developed a range of data dashboards to visualise this traffic.
More of this work is collected as a PDF
Older work
2012 / LabGuru / Biodata / Digital Science
I was brought in as a remote consulting designer to attempt a rationalisation of the UI and other elements in a laboratory management service.
LabGuru design guide LabGuru design guide
As a fast growing Israel-based startup, Biodata had added features and views in an organic, agile way by the team. Over time these old and new elements had become complex and inconsistent.
Without the scope for a complete redesign, we opted for a rational tidy up and a refresh of the visual language. The work is presented here as a set of guidelines.
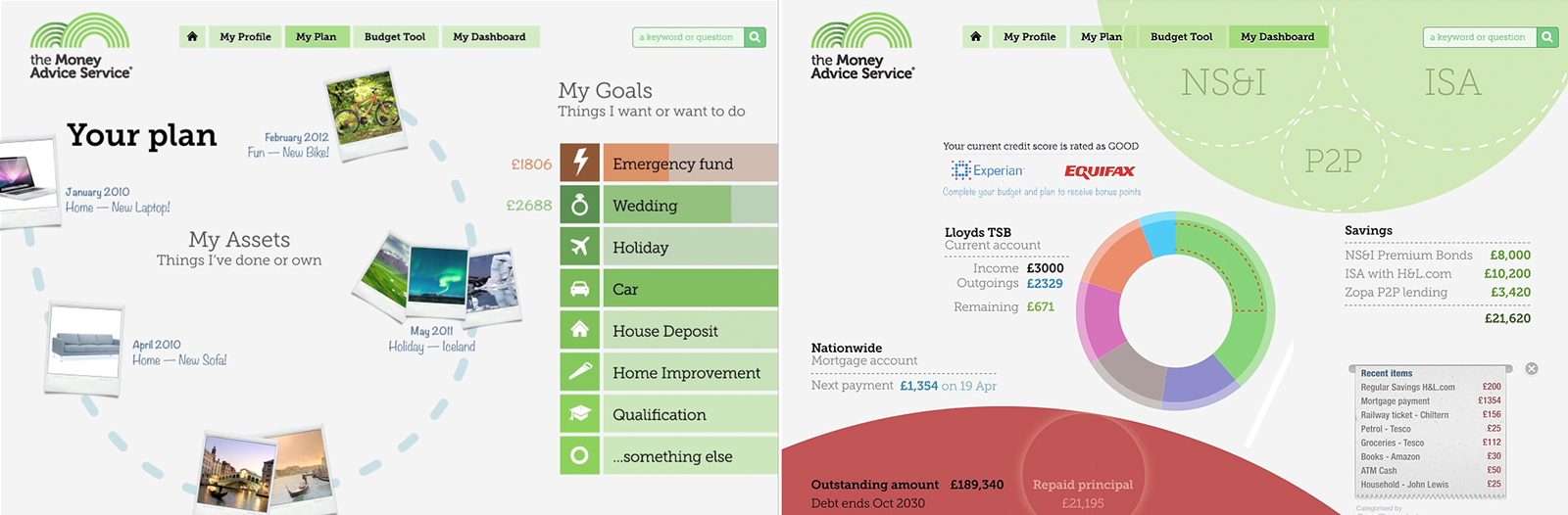
2012 / Money Advice Service
I created a strategy and vision video, prototyping and explaining future concepts for board level discussion as to how and where the Money Advice Service could leverage their unique position in the financial sector.
I followed this with a refreshed brand identity for digital use and art directed a series of consumer facing information videos for financial concepts, such as auto-enrolment pensions.
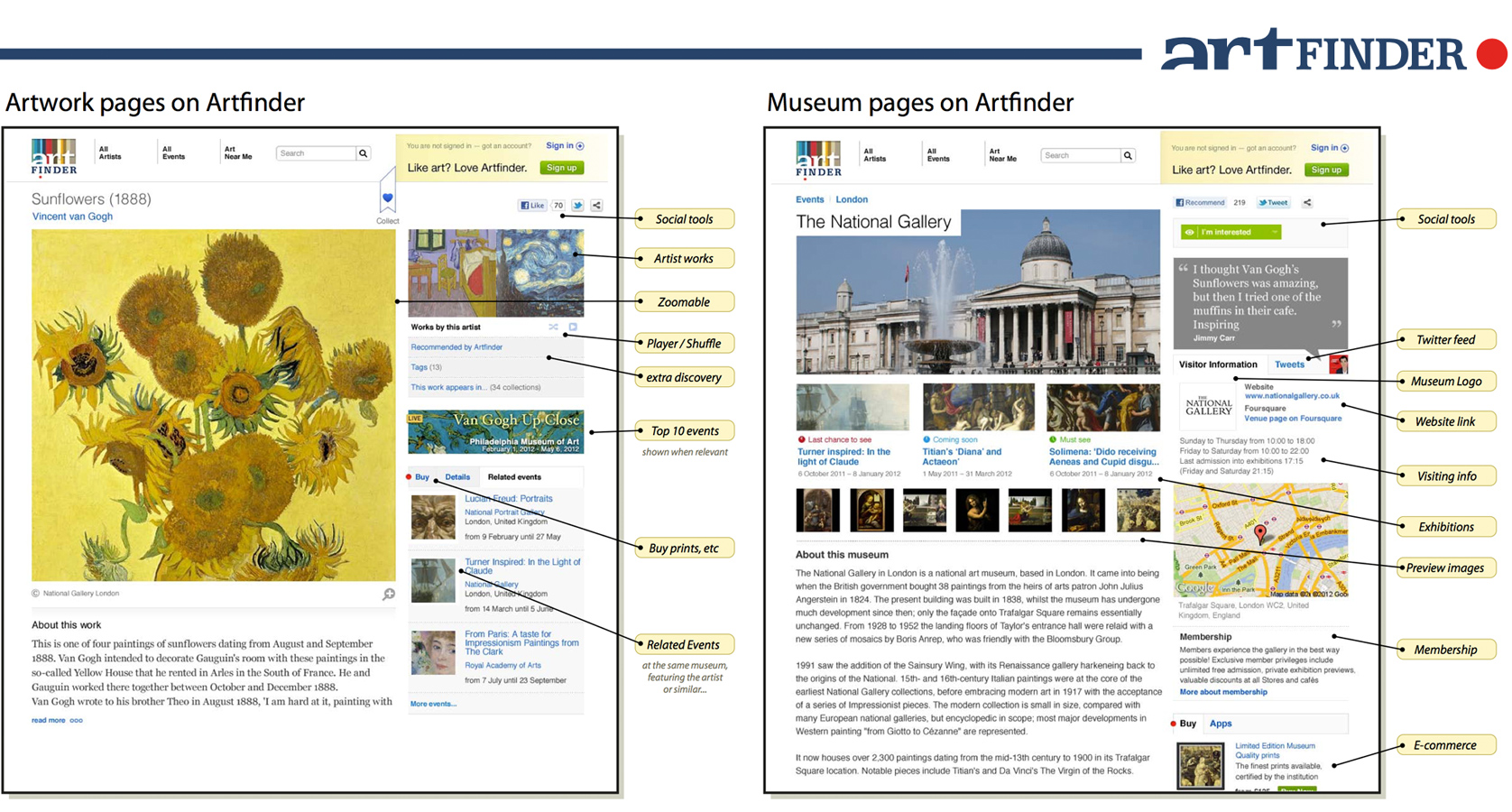
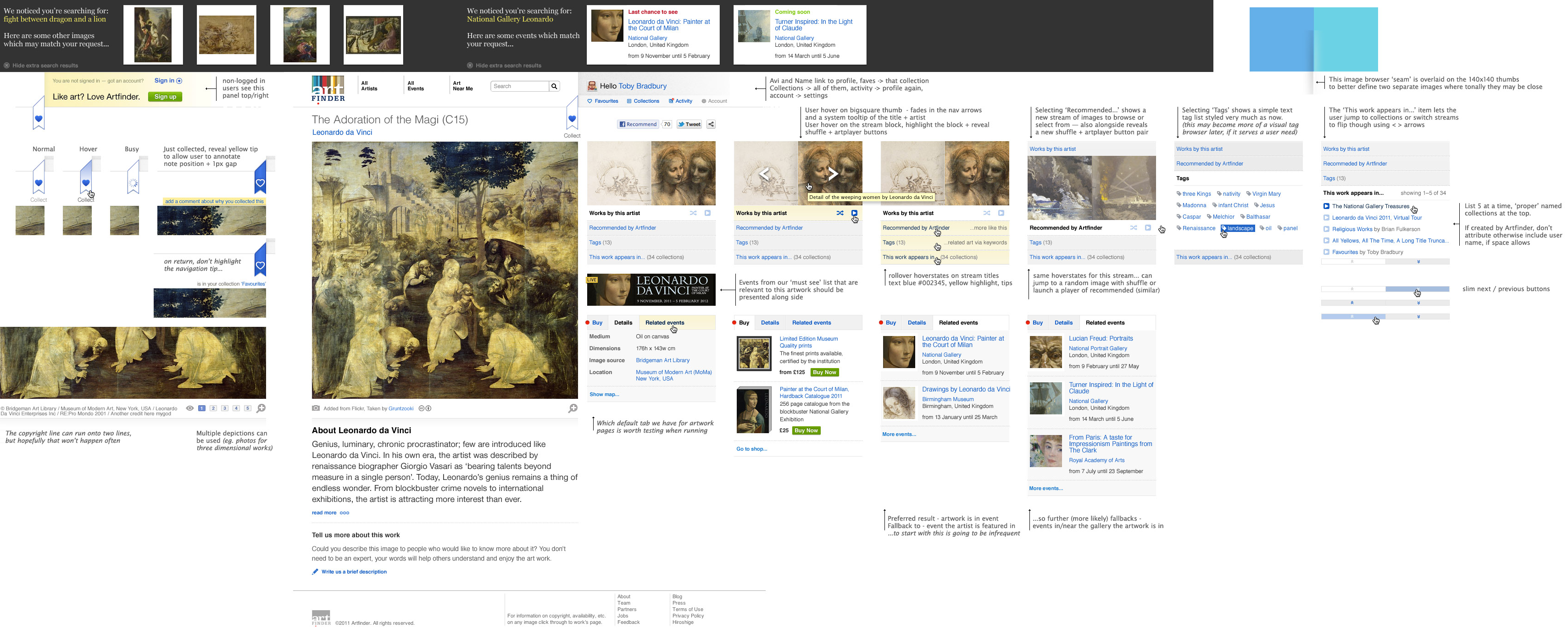
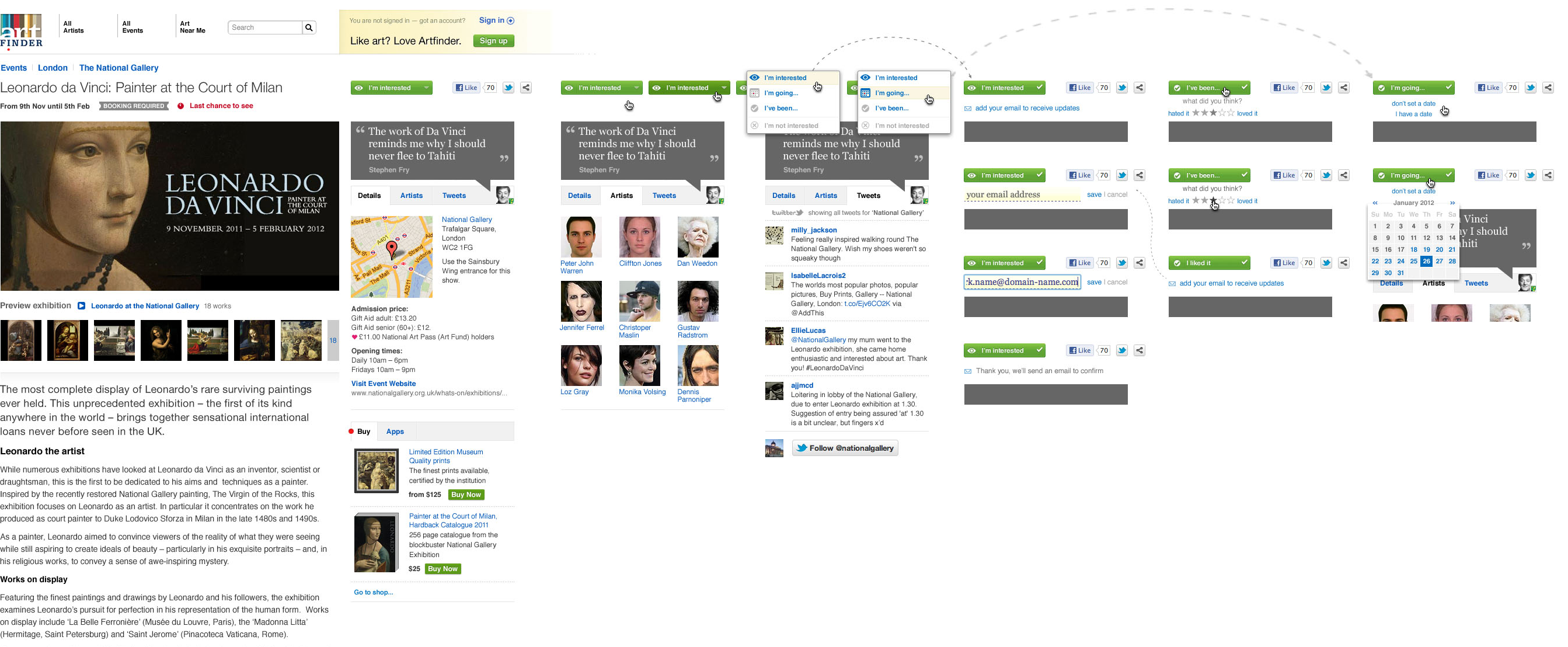
2010-2012 / Artfinder
As part of the founding team, I had a head of product / design role.
Artfinder was a website, phone and tablet platform bringing art into the digital age. Our first steps were around collating a decent sized catalogue and providing cultural institutions with digital superpowers.
Collected screens - single PDF
We followed this with by enhancing the real world experience using image recognition, location based services around events and exhibitions.
I also designed a wide array of iPad apps as the digital version of coffee table books, and experimented with ebooks and ibooks as a simpler medium for this. Below is a video prototype (After Effects) exploring some of the native iPad interactions.
I created a strategy for a sustainable, authentic and eco-focused print and framing business for Artfinder, You Want to Buy a Woodland? for consideration as we closed Series A investment.
Highlights of older work
2009-2010 - EMI Music, digital product development
EMI were trying to get a handle on the shift to digital music, and part of the strategy was to make digital deluxe box-sets. Something deep and immersive, that could wrap up an artist’s entire discography and archive in a living, mostly online product with exclusivity and quality. Quite difficult, it turns out vs the commodification of music, digitally.
Here’s a fun PDF of the design overview for these products - they could be wide or deep, depending on the artist and content available.
One full-size product was released based on these concepts before EMI Music was acquired by Universal in 2011. It used terrific archive material of John Lennon for this, a capture of some of the site is here.
I guess it looks a bit rough these days but it was developed in 2010 and was intended to be web native rather than locking into apps, with the limitations that creates.
2005 - BBC Concept for non linear internet TV
Love this bit of work we did for the BBC: concepting a future TV cloud around suggestions, recommendations, social TV traces of what your friends might have been watching. Two years before iPlayer launched.
Longer design document with words and pictures here (PDF)
2004 - The Light 3000 music video (unfinished)
Never quite got around to finishing it, but it’s quite nice.