Adding images to 111 online
I wrote this to answer a request for a blog post on the NHS Design blog. After a million revisions it got published there, but this is my original “designers voice” draft:
At 111 online we’ve been adding images to our triage questions. Not very many, just selected ones, where we’ve had feedback from our users that they need more help with understanding the question.
At 111 online, we’ve incorporated images into select triage questions based on user feedback. People told us photos would help in certain situations. In research we verified that images are particularly useful for questions related to body parts with unusual names: like the flank, groin, and scrotum. Users often struggle to identify these areas accurately.
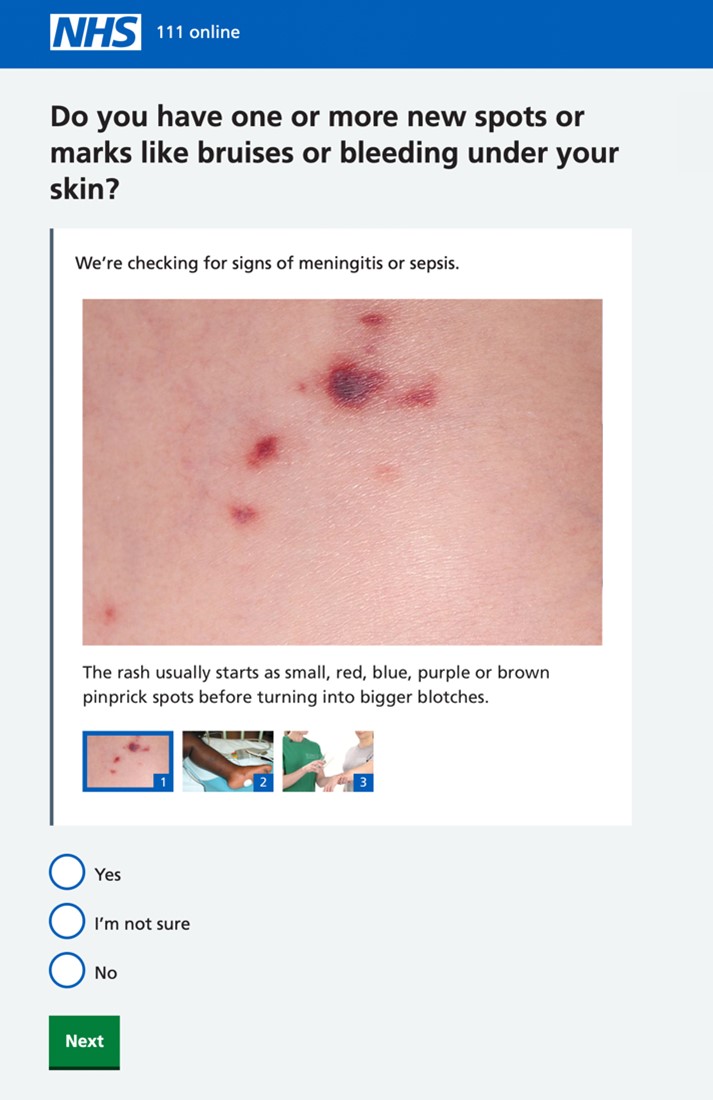
The other common feedback has been around checking skin rashes, where “Show me a photo” is a common theme. One of the most important questions we ask is about ruling out a meningococcal sepsis rash - the skin rash that might suggest meningitis.
https://www.nhs.uk/conditions/meningitis/symptoms/
Right from the start, we tried to have representation of symptoms on various skin tones. Despite exploring multiple options, we ultimately chose the same image used by NHS.UK for consistency. It is extremely difficult to find high quality, clinically assured images for brown and black skin. While things are very slowly improving, there is still a big gap in the available libraries.
In addition, we wanted more than a static image for demonstrating the blanching skin test (commonly called the “glass test”). We found a concise video clip from St John Ambulance that effectively illustrates the procedure. We secured permission for its usage and provided proper attribution.
Of course, as with all the content on 111 online, we have had plenty of user research to see how people react, understand, and use images and media on a page in an online assessment. This has all worked well and shown to be helpful. For the actual build, this image gallery and the video player has been through a lot of accessibility research too with people who use a variety of assistive technology like screen readers, magnifiers and the like.
As I write, we are just in the last stretch of putting this page live on the service and plan to watch the analytics of user behaviour as they use these questions online. Where we added images before, we saw no negative responses so we think this will have a positive outcome too.
Anyway, at least it sounds more like me.